How to use WMS services
- Last edited 4 years ago by Bhuvan Admin
Bhuvan Web Map Services
Bhuvan services are OGC compliant such as WMS (Web Map Service) and WMTS (Web Map Tile Service) towards Interoperability. All Bhuvan's Geospatial services can be consumed as OGC services either as WMS or WMTS and plotted on any compatible clients/Web browsers (eg.QGIS,Gaia,OpenLayers).Thematic Maps of 1:50000, 1:250000 – Land Use Land Cover (LULC), Wasteland, Geomorphology, Lineament, Urban Land Use and Land Cover, Erosion, Water Bodies, Salt Affected & Water Logged Area, Flood Hazard, Flood Annual Layers, Glacial Lakes and Waterbodies(Indian Himalayan region) can be consumed as WMS/WMTS web service
You can find the Web Service details-
Web Map Service (WMS)
URL - "https://bhuvan-vec2.nrsc.gov.in/bhuvan/wms"
version - 1.1.1
layer - "lulc:BR_LULC50K_1112"
matrixSet- "EPSG:4326"
layerExtent :83.323,24.286,88.298,27.521,
format: "image/png"
Consuming Bhuvan Web Services in QGIS
This tool allows to consume web map services for importing the layer or exporting the layer.Steps for accessing Bhuvan WMS services in external Software -QGIS is given below-
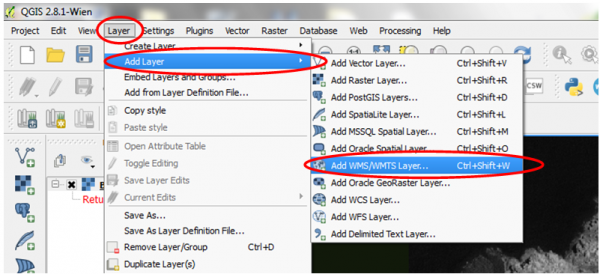
Step1 Layer - Add Layer - Click Add WMS/WMTS layer
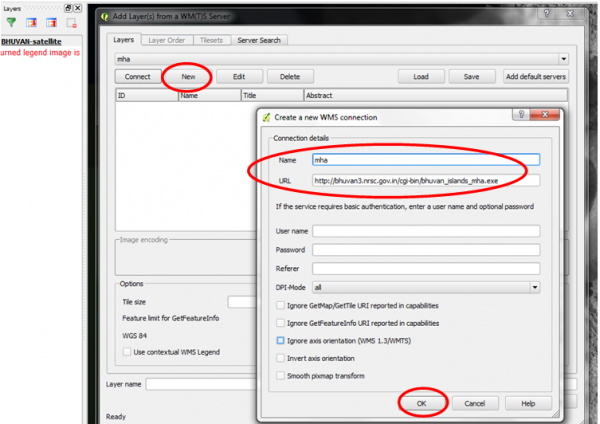
- Step 2Click new and enter name ( Name - mha) and url ( url - http://bhuvan3.nrsc.gov.in/cgi-bin/bhuvan_islands_mha.exe) and click OK
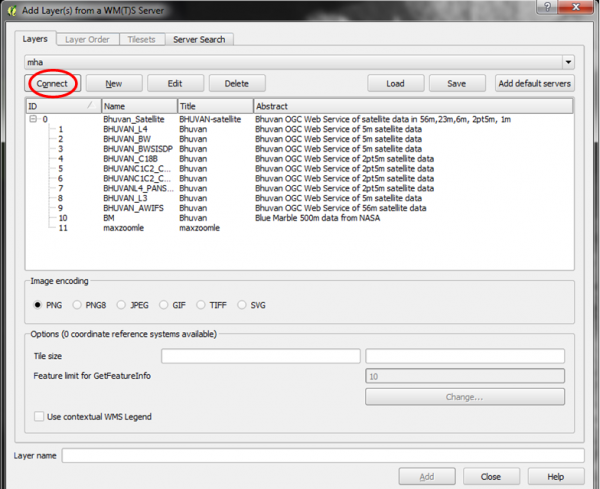
Step 3 Click Connect
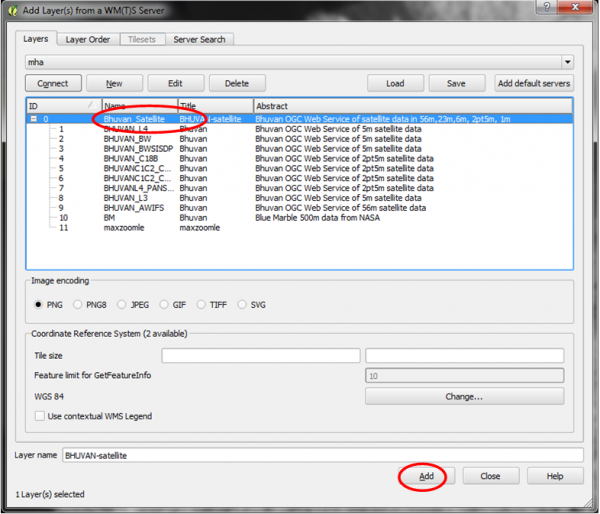
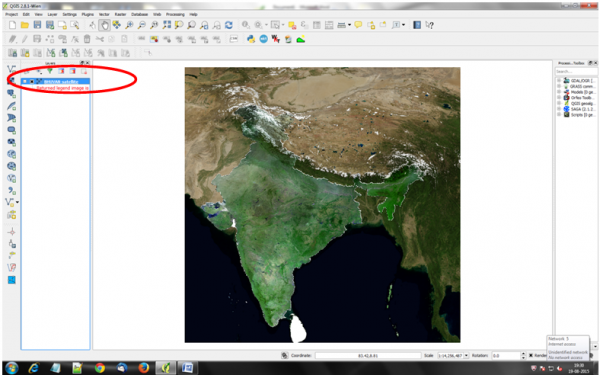
Step 4 Highlight/click on Bhuvan_satellite and then press 'Add'
Step 5 It will bring Bhuvan satllite as service like below shown screen
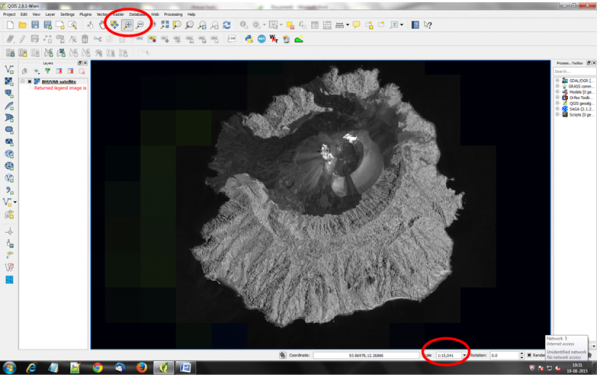
Step 6 Keep zoom on area of interest and more than 25000 scale, HRS data will appear as shown below
Consuming Bhuvan Web Services in Web Applications
By Using Open Source 'Open Layers' JavaScript Library,Bhuvan OGC WMS/WMTS services can be consumed in your web applications. Steps to consume bhuvan services are
Step 1 Download JavaScript Library from http://Openlayers.org and place in web server root directory. (In Case of Apache place in htdocs folder,IISC in www folder)
Step 2 Navigate to the examples folder and take any one as base and do the changes or create new html page as follows
Step 3 Reference the API library from OpenLayers .
<script src="../lib/OpenLayers.js"></script>
Additionally, if you wish to use OpenLayers in a web application, you can include
http://www.openlayers.org/api/OpenLayers.js in your page, to always get the latest release.
Step 4 In order to create the viewer, you must first create a map. The OpenLayers.Map constructor requires one argument: This argument must either be an HTML Element, or the ID of an HTML element. This is the element in which the map will be placed.
var map = new OpenLayers.Map('map');
Step 5 The next step to creating a viewer is to add a layer to the Map. OpenLayers supports many different data sources like WMS/WFS/TMS/WMTS to WorldWind. In this example, you are accessing WMS from Bhuvan. You can visit Bhuvan Thematic Services portal and can find the layer name, url details
Var wms =new OpenLayers.Layer.WMS("Bhuvan LULC 50K",
"https://bhuvan-vec2.nrsc.gov.in/bhuvan/wms",
{layers: 'lulc:BR_LULC50K_1112'} );
map.addLayer(wms);
Step 6 Finally, in order to display the map, you must set a center and zoom level. In order to zoom to fit the map into the window, you can use the zoomToMaxExtent function, which will zoom as close as possible while still fitting the full extents within the window.
map.zoomToMaxExtent();