Difference between revisions of "How to use WMS services"
Bhuvan Admin (talk | contribs) (Created page with " == Bhuvan Web Map Services == Bhuvan services are OGC compliant such as WMS (Web Map Service) and WMTS (Web Map Tile Service) towards Interoperability. All Bhuvan's Geospat...") |
Bhuvan Admin (talk | contribs) |
||
| Line 1: | Line 1: | ||
== Bhuvan Web Map Services == | == Bhuvan Web Map Services == | ||
| − | + | <div style="text-align:justify"> | |
| − | Bhuvan services are OGC compliant such as WMS (Web Map Service) and WMTS (Web Map Tile Service) towards Interoperability. All Bhuvan's Geospatial services can be consumed as OGC services either as WMS or WMTS and plotted on any compatible clients/Web browsers (eg.QGIS,Gaia,OpenLayers).Thematic Maps of 1:50000, 1:250000 – Land Use Land Cover (LULC), Wasteland, Geomorphology, Lineament, Urban Land Use, Erosion, Water Bodies, Salt Affected & Water Logged Area, Flood Hazard, Flood Annual Layers, Glacial Lakes and Waterbodies(Indian Himalayan region) can be | + | Bhuvan services are OGC compliant such as WMS (Web Map Service) and WMTS (Web Map Tile Service) towards Interoperability. All Bhuvan's Geospatial services can be consumed as OGC services either as WMS or WMTS and plotted on any compatible clients/Web browsers (eg.QGIS,Gaia,OpenLayers).Thematic Maps of 1:50000, 1:250000 – Land Use Land Cover (LULC), Wasteland, Geomorphology, Lineament, Urban Land Use and Land Cover, Erosion, Water Bodies, Salt Affected & Water Logged Area, Flood Hazard, Flood Annual Layers, Glacial Lakes and Waterbodies(Indian Himalayan region) can be consumed as WMS/WMTS web service |
| − | + | <div> | |
You can find the Web Service details- | You can find the Web Service details- | ||
| Line 22: | Line 22: | ||
=== Consuming Bhuvan Web Services in QGIS === | === Consuming Bhuvan Web Services in QGIS === | ||
| − | + | <div style="text-align:justify"> | |
This tool allows to consume web map services for importing the layer or exporting the layer.Steps for accessing Bhuvan WMS services in external Software -QGIS is given below- | This tool allows to consume web map services for importing the layer or exporting the layer.Steps for accessing Bhuvan WMS services in external Software -QGIS is given below- | ||
| − | + | <div> | |
'''Step1''' Layer - Add Layer - Click Add WMS/WMTS layer | '''Step1''' Layer - Add Layer - Click Add WMS/WMTS layer | ||
| Line 62: | Line 62: | ||
=== Consuming Bhuvan Web Services in Web Applications === | === Consuming Bhuvan Web Services in Web Applications === | ||
| − | + | <div style="text-align:justify"> | |
By Using Open Source 'Open Layers' JavaScript Library,Bhuvan OGC WMS/WMTS services can be consumed in your web applications. Steps to consume bhuvan services are | By Using Open Source 'Open Layers' JavaScript Library,Bhuvan OGC WMS/WMTS services can be consumed in your web applications. Steps to consume bhuvan services are | ||
| + | <div> | ||
'''Step 1''' Download JavaScript Library from http://Openlayers.org and place in web server root directory. (In Case of Apache place in htdocs folder,IISC in www folder) | '''Step 1''' Download JavaScript Library from http://Openlayers.org and place in web server root directory. (In Case of Apache place in htdocs folder,IISC in www folder) | ||
| Line 77: | Line 78: | ||
http://www.openlayers.org/api/OpenLayers.js in your page, to always get the latest release. | http://www.openlayers.org/api/OpenLayers.js in your page, to always get the latest release. | ||
| − | + | <div style="text-align:justify"> | |
'''Step 4''' In order to create the viewer, you must first create a map. The OpenLayers.Map constructor requires one argument: This argument must either be an HTML Element, or the ID of an HTML element. This is the element in which the map will be placed. | '''Step 4''' In order to create the viewer, you must first create a map. The OpenLayers.Map constructor requires one argument: This argument must either be an HTML Element, or the ID of an HTML element. This is the element in which the map will be placed. | ||
var map = new OpenLayers.Map('map'); | var map = new OpenLayers.Map('map'); | ||
| − | + | <div style="text-align:justify"> | |
'''Step 5''' The next step to creating a viewer is to add a layer to the Map. OpenLayers supports many different data sources like WMS/WFS/TMS/WMTS to WorldWind. In this example, you are accessing WMS from Bhuvan. You can visit Bhuvan Thematic Services portal and can find the layer name, url details | '''Step 5''' The next step to creating a viewer is to add a layer to the Map. OpenLayers supports many different data sources like WMS/WFS/TMS/WMTS to WorldWind. In this example, you are accessing WMS from Bhuvan. You can visit Bhuvan Thematic Services portal and can find the layer name, url details | ||
| Line 92: | Line 93: | ||
map.addLayer(wms); | map.addLayer(wms); | ||
| − | + | <div style="text-align:justify"> | |
'''Step 6''' Finally, in order to display the map, you must set a center and zoom level. In order to zoom to fit the map into the window, you can use the zoomToMaxExtent function, which will zoom as close as possible while still fitting the full extents within the window. | '''Step 6''' Finally, in order to display the map, you must set a center and zoom level. In order to zoom to fit the map into the window, you can use the zoomToMaxExtent function, which will zoom as close as possible while still fitting the full extents within the window. | ||
map.zoomToMaxExtent(); | map.zoomToMaxExtent(); | ||
| − | + | <div style="text-align:justify"> | |
'''Step8''' The following code block puts all the pieces together to create an OpenLayers viewer contains BIHAR LULC 50K WMS from Bhuvan Server. | '''Step8''' The following code block puts all the pieces together to create an OpenLayers viewer contains BIHAR LULC 50K WMS from Bhuvan Server. | ||
| + | <div> | ||
<html> | <html> | ||
Revision as of 08:58, 10 March 2021
Bhuvan Web Map Services
Bhuvan services are OGC compliant such as WMS (Web Map Service) and WMTS (Web Map Tile Service) towards Interoperability. All Bhuvan's Geospatial services can be consumed as OGC services either as WMS or WMTS and plotted on any compatible clients/Web browsers (eg.QGIS,Gaia,OpenLayers).Thematic Maps of 1:50000, 1:250000 – Land Use Land Cover (LULC), Wasteland, Geomorphology, Lineament, Urban Land Use and Land Cover, Erosion, Water Bodies, Salt Affected & Water Logged Area, Flood Hazard, Flood Annual Layers, Glacial Lakes and Waterbodies(Indian Himalayan region) can be consumed as WMS/WMTS web service
You can find the Web Service details-
Web Map Service (WMS)
URL - "http://bhuvan5.nrsc.gov.in/bhuvan/wms"
version - 1.1.1
layer - "vector:BR_LULC50K_1112"
matrixSet- "EPSG:4326"
layerExtent :83.323,24.286,88.298,27.521,
format: "image/png"
Consuming Bhuvan Web Services in QGIS
This tool allows to consume web map services for importing the layer or exporting the layer.Steps for accessing Bhuvan WMS services in external Software -QGIS is given below-
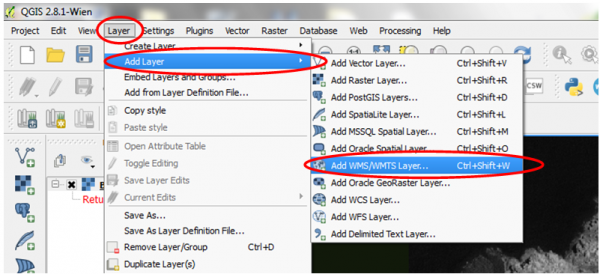
Step1 Layer - Add Layer - Click Add WMS/WMTS layer
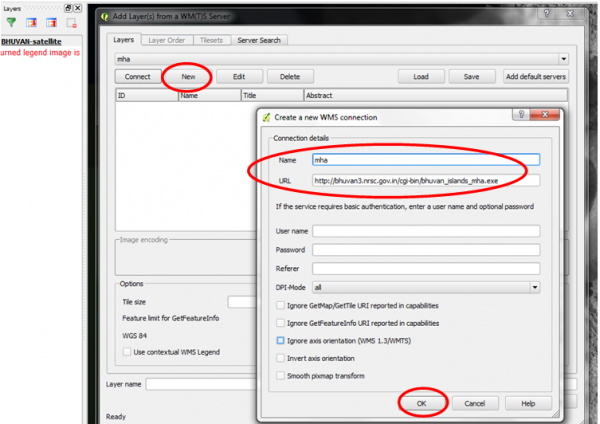
- Step 2Click new and enter name ( Name - mha) and url ( url - http://bhuvan3.nrsc.gov.in/cgi-bin/bhuvan_islands_mha.exe) and click OK
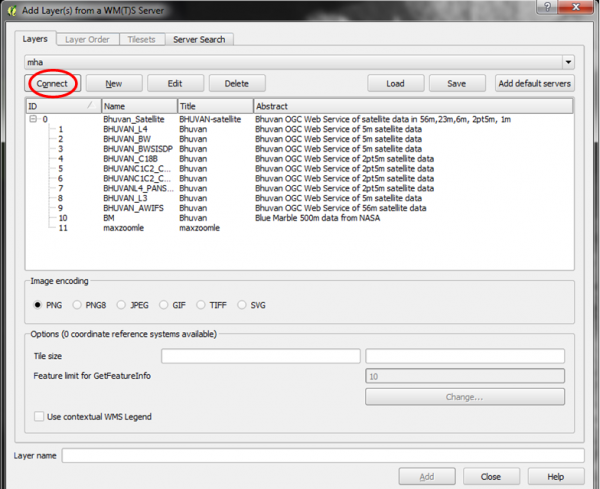
Step 3 Click Connect
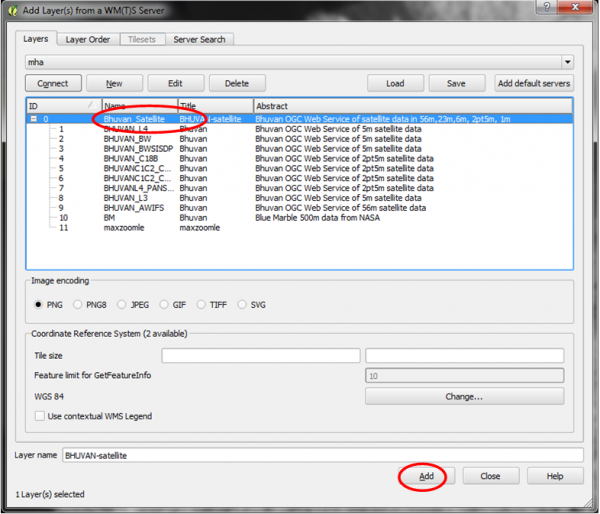
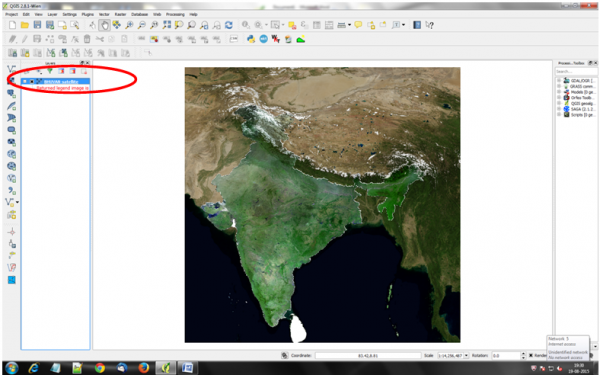
Step 4 Highlight/click on Bhvuan_satellite and then press 'Add'
Step 5 It will bring bhvuan satllite as service like below shown screen
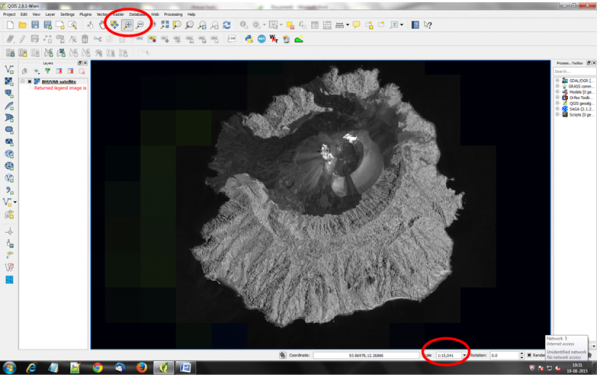
Step 6 Keep zoom on area of interest and more than 25000 scale, HRS data will appear as shown below
Consuming Bhuvan Web Services in Web Applications
By Using Open Source 'Open Layers' JavaScript Library,Bhuvan OGC WMS/WMTS services can be consumed in your web applications. Steps to consume bhuvan services are
Step 1 Download JavaScript Library from http://Openlayers.org and place in web server root directory. (In Case of Apache place in htdocs folder,IISC in www folder)
Step 2 Navigate to the examples folder and take any one as base and do the changes or create new html page as follows
Step 3 Reference the API library from OpenLayers .
<script src="../lib/OpenLayers.js"></script>
Additionally, if you wish to use OpenLayers in a web application, you can include
http://www.openlayers.org/api/OpenLayers.js in your page, to always get the latest release.
Step 4 In order to create the viewer, you must first create a map. The OpenLayers.Map constructor requires one argument: This argument must either be an HTML Element, or the ID of an HTML element. This is the element in which the map will be placed.
var map = new OpenLayers.Map('map');
Step 5 The next step to creating a viewer is to add a layer to the Map. OpenLayers supports many different data sources like WMS/WFS/TMS/WMTS to WorldWind. In this example, you are accessing WMS from Bhuvan. You can visit Bhuvan Thematic Services portal and can find the layer name, url details
Var wms =new OpenLayers.Layer.WMS("Bhuvan LULC 50K",
"http://bhuvan5.nrsc.gov.in/bhuvan/wms",
{layers: 'vector: BR_LULC50K_1112'} );
map.addLayer(wms);
Step 6 Finally, in order to display the map, you must set a center and zoom level. In order to zoom to fit the map into the window, you can use the zoomToMaxExtent function, which will zoom as close as possible while still fitting the full extents within the window.
map.zoomToMaxExtent();
Step8 The following code block puts all the pieces together to create an OpenLayers viewer contains BIHAR LULC 50K WMS from Bhuvan Server.
<html>
<head>
<title>Bhuvan Service Example</title>
<script
src="http://openlayers.org/api/OpenLayers.js"></script>
</head>
<body>
<script defer="defer" type="text/javascript">
var map = new OpenLayers.Map('map');
var wms = new OpenLayers.Layer.WMS( "Bhuvan WMS",
" http://bhuvan5.nrsc.gov.in/bhuvan/wms ",
{'layers': 'vector:BR_LULC50K_0506'});
map.addLayer(wms);
map.setCenter(new OpenLayers.LonLat(85.79, 25.69), 8); </script>
</body>
</html>
The output of the above code will have the Bhuvan WMS in the map viewer as shown in the below figure.